MY ROLE
Solo Designer
THE TEAM
1 designer, 6 engineers,
2 EMs, 1 design manager
TIMELINE
February 2024
BUILDING MULTI-BRAND
DESIGN SYSTEM FOR CARS24
Back
OVERVIEW
When I started at Cars24, I saw potential in the design system that needed nurturing. I focused on refining its core elements and developing a comprehensive framework with variables, tokens, and components and themes to serve multiple brands, 20+ products, and 2 platforms. This effort has empowered over 22 designers in India to design effectively.
WHAT AM I DOING NOW?
I am still an individual contributor within the seller team, primarily focusing on seller-related projects
I manage the design system as a side project, optimising the process for designers to request changes via a dedicated channel and Figma branch.
I handle daily queries from designers, developers, BAUs, and partner agencies regarding contributions and component edits.
As the only designer in the DLS team, I collaborate with developers to gate-keep the system.
Part of this side gig includes reviewing Figma files from various verticals to ensure consistency and quality.
KPIs that we are tracking
Average time taken to process and implement design change requests from designers.
Percentage of components from the design system actively used across projects.
Regular feedback surveys to measure satisfaction levels of designers, developers, and stakeholders with the contribution and component edit processes.
Number of reported errors or issues related to contributed designs or components.
THE OVERALL PROCESS
1
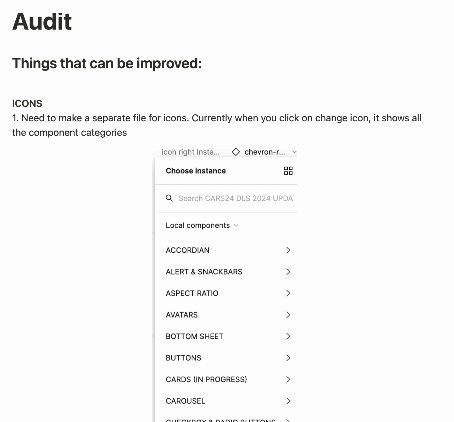
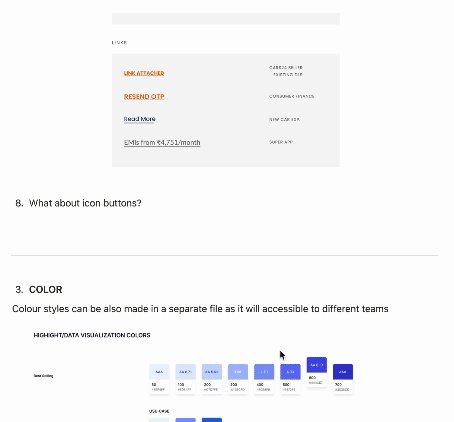
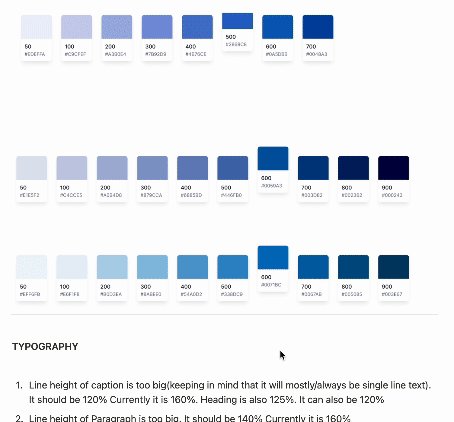
Discovery and Audit
When I joined Cars24, I identified significant issues with the design system that was being created by an external agency, developed without developer input.
Conducting a thorough audit, I uncovered foundational errors and a flawed component library. Recognising these challenges, I set out to revamp the entire system.

2
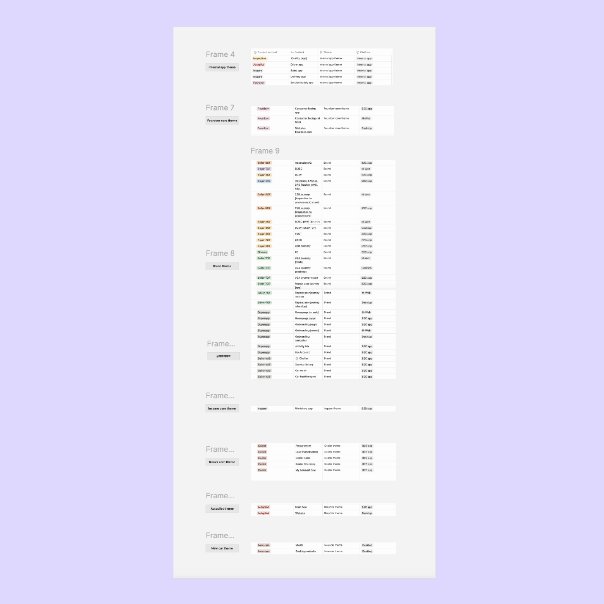
Strategy & Foundation
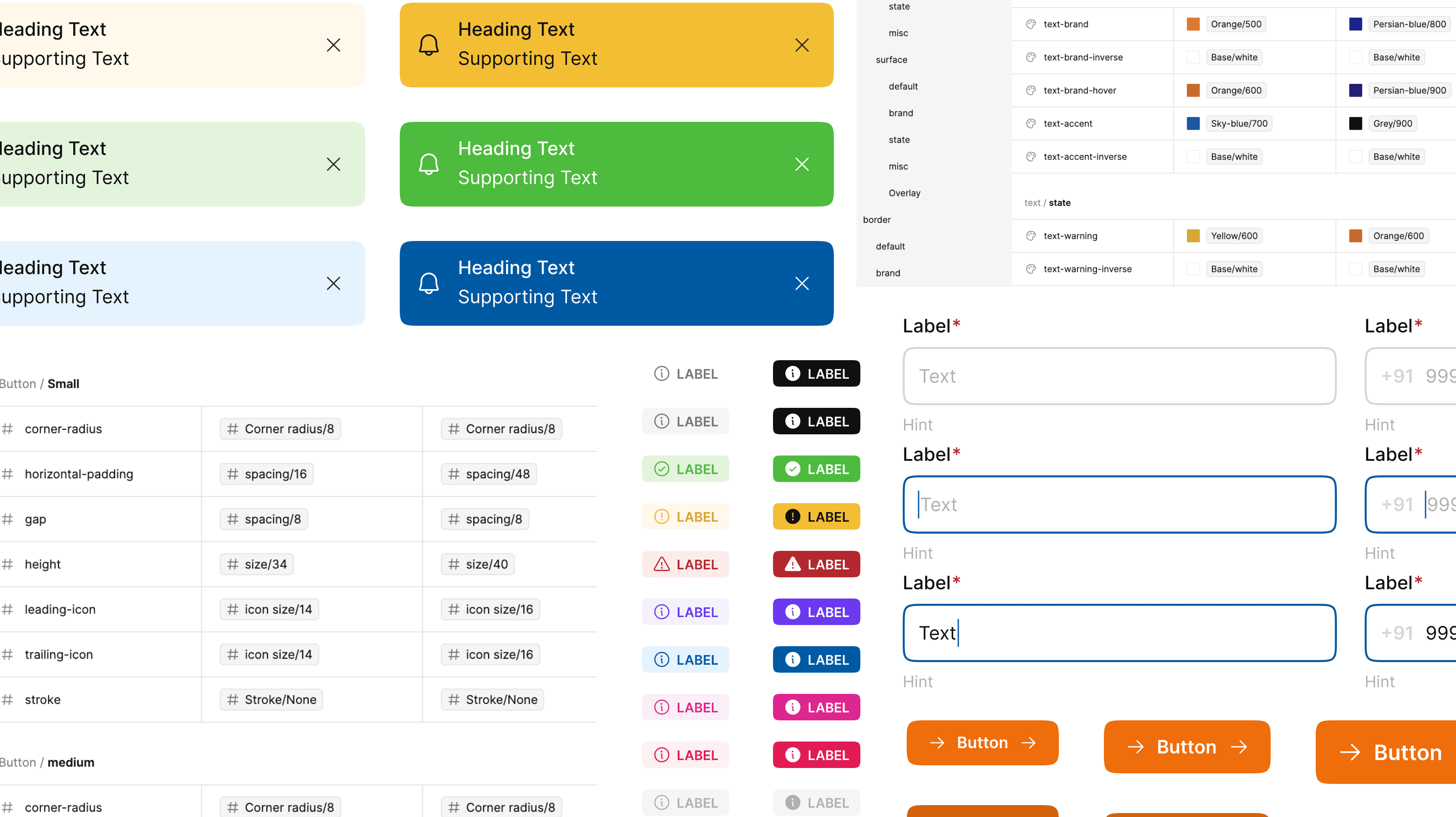
I developed a strategic plan considering multiple brands, 20+ products, and 2 platforms. I created essential design tokens for colour, typography, number, and components for desktop and mobile.
This robust foundation now supports over 20 designers in India, 4+ themes and 2 platforms.

3
Component and Asset Library
I fixed (and re-designed) components, ensuring they were customised for needs of most of the products. This component library is still in process.
I built an asset library with icons and logos(with the help of a few very talented interns), with plans to include GIFs, Lotties, and illustrations.
This step ensured all components were functional and versatile.

4
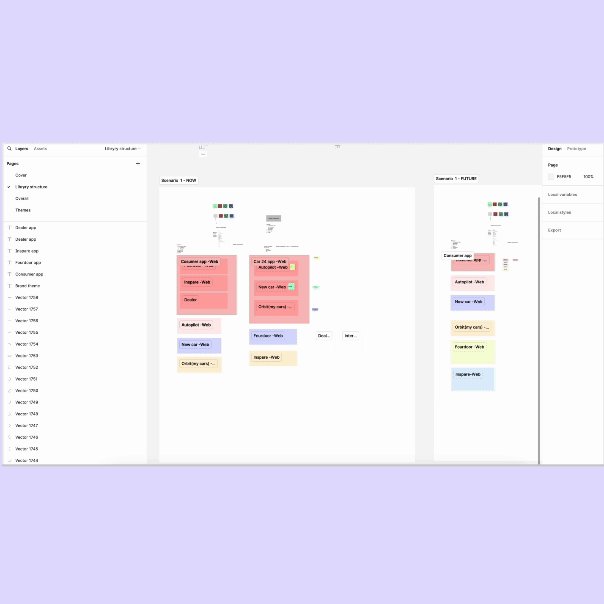
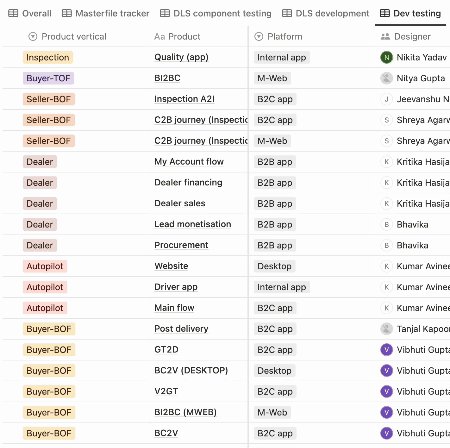
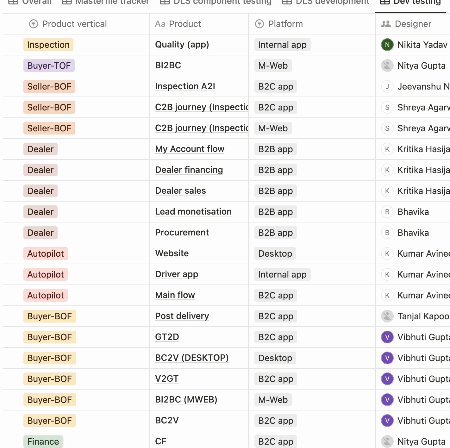
FILE Organisation and Collaboration
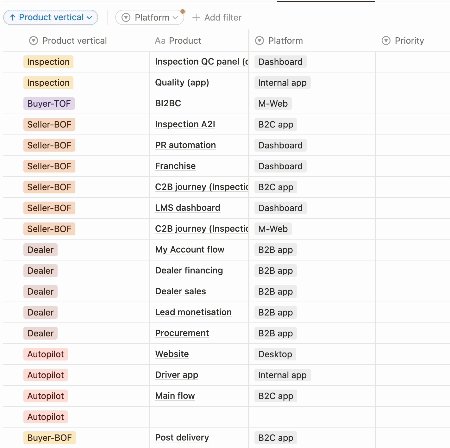
I re-organised the files, creating specific teams for 20+ verticals with tailored projects for each pod.
Other than this, I facilitated bi-weekly meetings with PMs and stakeholders, and weekly workshops with designers to maintain alignment and communication. This improved collaboration and efficiency.

5
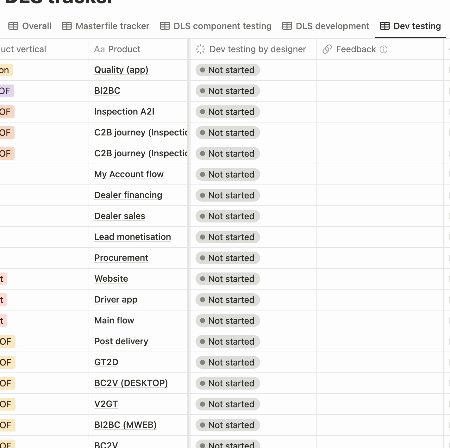
Development Process & Ongoing Support
On the development front, I established a structured process for both Android and web platforms.
This included setting up a Jira board, creating multiple communication channels, and conducting workshops with EMs and different engineering teams.

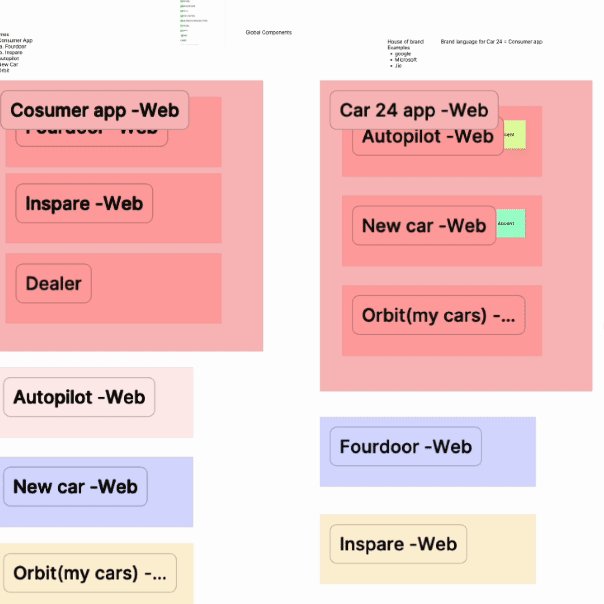
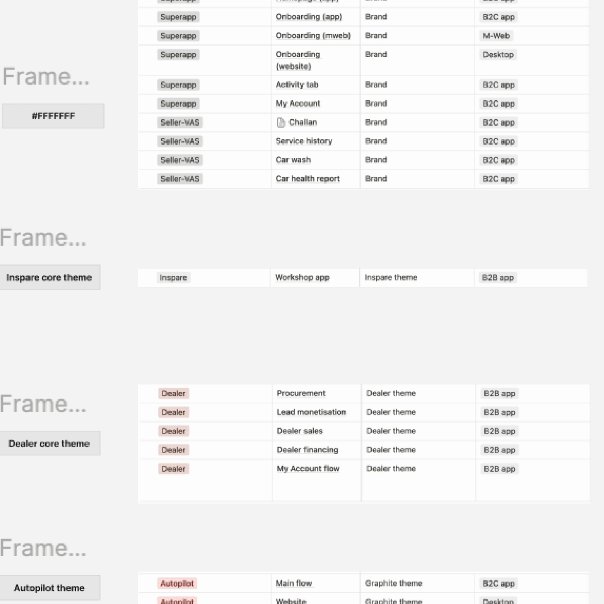
HOW I MADE IT MULTI BRAND
In a similar way I made tokens for desktop and mobile
GLOBAL DESIGN SYSTEM
BRAND a
BRAND B
BRAND C
IOS
IOS
IOS
ANDROID
ANDROID
ANDROID
WEB
WEB
WEB

Let's collaborate and
design the next big thing!
My mail Id